
How to Check Your Website's Loading Time: Complete Guide to Speed Testing Tools
Learn how to check your website's loading time using free and paid tools like Pingdom, Google PageSpeed Insights, and GTmetrix. Discover key metrics, benchmarks...

Discover 7 effective ways to instantly speed up your website, including reducing HTTP requests, optimizing images, enabling caching, compressing files, and upgrading your hosting.
First of all, you need to know exactly how fast or slow your website actually is. We’ve already established that 2-3 seconds is the range to shoot for. Unfortunately for internet surfers around the world, the majority of websites don’t come anywhere close to that goal. In fact, Google surveyed hundreds of thousands of landing pages across 126 countries and found that 70% of pages took up to seven seconds to load.
Ouch.
That is pathetic. The bad news is that there are literally millions of online marketers leaving money on the table. A lot of money. If they knew how much they’d probably cry. The good news is that it shouldn’t be too hard to get your website out of the doldrums and into the realm of sites that can hit that three second or less mark.
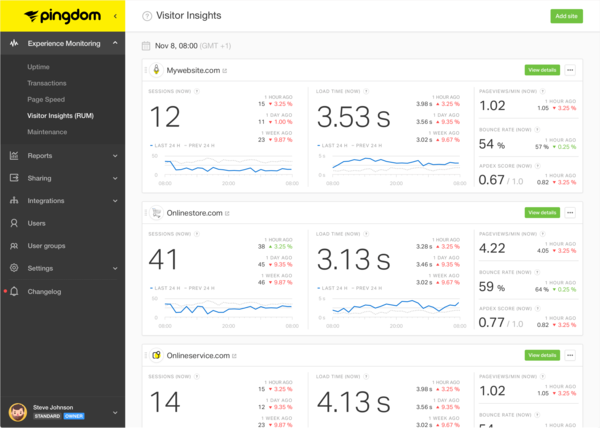
How do you know how fast your website actually loads? Pay a visit to the Pingdom tester – it’s free – and type in your URL. A few seconds (or longer) later you’ll have all the gory details. Then it’s time to roll up your sleeves and get to work.

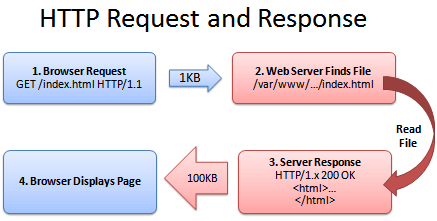
That scrawny little text on your website hardly takes any effort to download to a visitor’s browser. What creates bottlenecks and slowdowns are all the other elements that come into play like scripts, images, videos, and stylesheets. For each of this kind of element that shows up on a web page, a separate request is sent to the server asking to download it. Web designers often make the mistake of simply putting too much “stuff” on a web page. Without realizing it, they consume an incredible amount of bandwidth and, ultimately, find themselves sitting in the 70% of websites that take more than four seconds to arrive.
If you are thinking to yourself, I need to reduce HTTP requests, you’re right! It’s really that simple. Fewer HTTP server requests means, everything else being equal, a faster loading website. What this also means is that you need to think, really think, about the elements on your website and whether they need to be there. Each one involves a separate server request.
Curious about how many requests your website currently makes? Dig down into those Pingdom results and you’ll find the answer. What constitutes too many? There’s no hard and fast answer to that question. Your best bet is to analyze your site and decide whether or not an element is critical. If not, get rid of it.

In the early days of the Internet Age, images were few and far between and text ruled the day. As online technology has advanced, especially in regard to connection speed, web owners have developed a tendency to go all out when it comes to posting images. Done right, that’s not a bad strategy at all. Nothing draws a visitor’s attention to “sit down and stay a spell” like an enticing image (palm trees and puppies work well).
The downside is that pics drawn from two common sources – smartphone cameras and online image repositories – are often several megabytes in size and devour bandwidth like the cookie monster on a weekend binge. By the time you include a few in dozens or even hundreds of posts, your website is creaking along painfully slow.
This is an easy fix. Use a graphics editor like Photoshop or Pixlr (a free online alternative), if you’re not into spending hundreds of dollars for software. For working with large images, you’ll normally be saving in the .jpeg (also expressed .jpg) format and looking to reduce the resolution to 100 kilobytes or smaller. Obviously, volumes could and have been written on the topic of image resolution but, for now, let’s focus on the idea that making these things into a smaller file size should speed your website up.
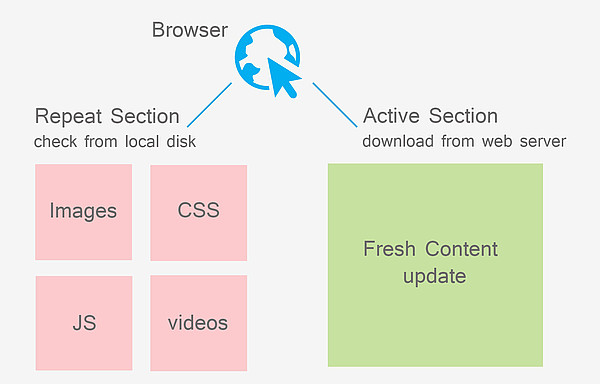
If instructed by the server to do so, most commonly used browsers have the capability to “cache” or save files in temporary memory until they are called on again. It works like this:
Essentially, the browser quickly displays static elements without the need to download anything from the server. Dynamic (changing) elements require a server request in order that the browser can fetch the latest version, which takes a little longer.
The great thing – and the thing which makes visitors happy – is that they have something at least to look at while the dynamic stuff downloads. Having images or some kind of content on the screen is better than a large chunk of white space with a spinning hourglass and increases the chances your return visitor will stay around long enough for the dynamic elements to load. If the phrase “browser caching” makes you want to swear off the internet forever, give your web host tech support line a call and have them set it up for you.

You can find wildly varying estimates online but the bottom line is that, for an uncompressed website, you should be able to reduce the overall file size anywhere from 50-90% through the miracle of Gzip. Smaller files need less bandwidth and load faster. Gzip is an open source format that zips up (compresses) all your website’s files into a neat package.
When a browser asks for the website, it receives a file named something like index.html.gz rather than the traditional index.html. Once this streamlined package arrives, the browser quickly unzips and displays it for your visitor.
A good example of how much file size you save is the Yahoo home page, which runs about 101 kb in size uncompressed but a positively svelte 10 kb zipped. Yes, Gzip could do the same thing for your website.
While you can’t force a browser to accept a zipped version instead of uncompressed, you can at least set up the server so that it offers both options. This is easy stuff for someone who regularly works with servers. If that doesn’t describe you, another call to your web host’s tech support might be in order.
The optimization process isn’t only for images. It applies to CSS (cascading style sheets) as well. Take a look at a CSS and what do you see? Lots of code, of course, but probably plenty of white space as well. Now stylesheets are important – don’t think they’re not – but they don’t have to look pretty to the human eye.
Take a look below at the CSS example. Looks nice and neat, right, what with all the perfectly aligned text telling the browser how to render the web page so it looks great. Notice all the white space, though. Each and every blank space makes the file bigger. By the time it’s repeated hundreds or thousands of times, you’ve got a file larger than it needs to be. The good news is that you don’t have to find a cyber scalpel and cut the stuff out yourself.
There are great online tools like the free CSS Minifier, which takes standard CSS like this…
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
…and yields this.
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}
Basically, it crams everything together so no space is wasted. When you’re looking for a speedy site download, every little bit helps.
Every now and then the internet learns something from the dead tree publishing world and the phrase “below the fold” is one example. If you’ve ever seen a pile of newspapers for sale in a rack in your favorite grocery store, you’ve seen how they’re folded so you can see the top half containing the most important stories at a glance. Items of lesser importance are out of sight beneath the fold.
This is a great idea to incorporate into the way you arrange your website’s HTML code, especially when dealing with JavaScript (JS), which tends to bring the downloading and displaying of a page to a visitor to a screeching halt. Rather than put JS at the top of the document, make it the last part of the body section. This insures that everything else loads first, and a visitor will have other elements like images and written content to look until the script has finished downloading.
Otherwise, the screen will stay blank until the JS is completely loaded. Blank screens are an engraved invitation for an impatient visitor to click away. Give them something to do until the extended functionality offered by JavaScript shows up for them to play with. See? Internet upstarts can learn something from the mid-20th century Newspaper Age.
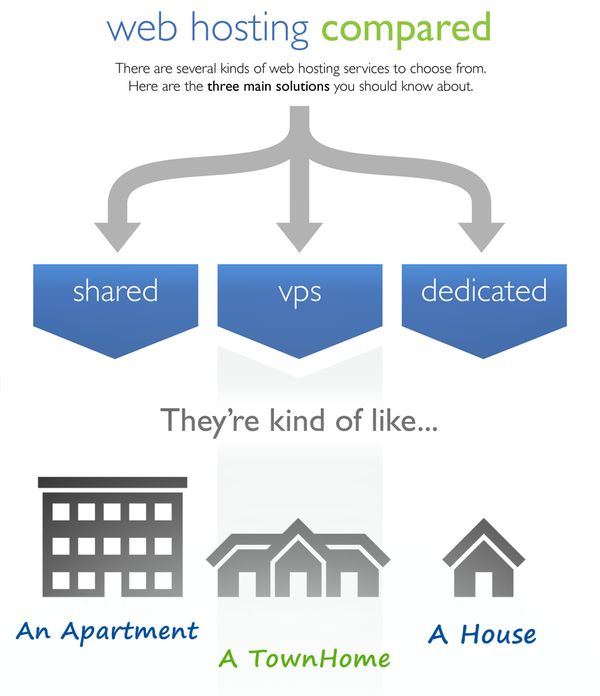
Whether you run an e-commerce store or use a website as the primary means of promoting a consulting business, the goal is the same; it’s got to download fast. Potential customers who have to wait for content to show up in their browser won’t wait long. They’ll click away. What’s often overlooked is the fact that one of the most basic choices – type of web hosting – can have a huge effect on site downloading speed.

Shared hosting is cheap (sometimes even free) but is rarely your best option. The tradeoff for low prices is that the host packs too many websites onto a single server and performance suffers. Worse, computing resources like bandwidth, storage, and processing speed are made available on a communal basis. If one website uses too much, all the rest are liable to load slowly, freeze, or become unreachable.
If your website is anything other than a hobby, shared hosting is not a good option.
A better choice for your business website, for a few dollars a month more, would be a dedicated or Virtual Private Server hosting, both of which guarantee your website will have access to reserved computing resources with no worries about how your neighbors behave because you won’t have neighbors.
Not only that, but with managed Virtual Private Server (VPS) hosting service in comparison with the unmanaged, you’ll get the benefit of additional support from your hosting provider.
For any SMB serious about their web presence, we highly suggest you check out the alternatives to shared hosting.
If all of this sounds too technical, you should perhaps consider using third party website builder solutions. These apps allow the user to build a website from scratch using an easy-to-use drag and drop interface. Not only are these apps quite cost-effective, your website hosting is also completely taken care of by them. Websites hosted here load relatively quicker compared to your own server. This allows you to focus on what you are good at – that is, producing content and growing your website traffic.
To step back and look at the Big Picture for a moment, careful planning should be the first action taken when building a website. What we mean is that you should take care in selecting which elements to include. Is each an absolute necessity? Look for lightweight (file size) themes and well-coded and vetted plugins . In other words, design for speed from the beginning. It’ll keep you from having to tinker with it later when you realize it’s slow-loading, bandwidth-stealing beast.
One thing is certain. As internet users become more sophisticated and demanding of the websites they visit – especially in regard to streaming audio, video, and enhanced interactivity – file size will only increase. This means that business owners must stay on guard against speed dwindling over time. The best approach is to run regular tests and always be on the lookout for ways to tweak your online real estate so that it always performs like the finely-tuned machine that you want it to be.
Website speed directly impacts user experience and conversion rates. Slow-loading websites can lead to lost revenue as visitors may leave before the site loads.
Key methods include reducing HTTP requests, optimizing images, enabling browser caching, compressing files with Gzip, optimizing CSS, improving JavaScript placement, and choosing better web hosting.
You can use free tools like Pingdom to test your website's loading time and discover areas for improvement.
Shared hosting is often slow due to limited resources. For business websites, dedicated or VPS hosting is recommended for better performance and reliability.
Gary Stevens is a front end developer. He's a full time blockchain geek and a volunteer working for the Ethereum foundation as well as an active Github contributor.

Implement these proven strategies to reduce loading times and improve user experience on your website.

Learn how to check your website's loading time using free and paid tools like Pingdom, Google PageSpeed Insights, and GTmetrix. Discover key metrics, benchmarks...

Discover proven methods to speed up your website including image optimization, caching, CDN, and Core Web Vitals optimization. Improve performance and conversio...

Discover how website speed directly impacts conversion rates, SEO rankings, and revenue. Learn why fast-loading websites are essential for business success and ...
Cookie Consent
We use cookies to enhance your browsing experience and analyze our traffic. See our privacy policy.